Relaunch-Checkliste: Step-by-Step Anleitung bis zum Go-live (inkl. SEO-Checkliste)

Wir sind stolz darauf, dir den ausführlichsten Relaunch-Guide zu präsentieren, den das Internet bisher gesehen hat. Unsere Konzepter:innen, SEOs, Designer:innen und Entwickler:innen haben ihre Köpfe zusammengesteckt, ihr geballtes Wissen zusammengetragen und heraus kam eine Schritt-für-Schritt-Anleitung für deinen Relaunch. Mit dieser Relaunch-Checkliste gelangst du sicher zum Ziel einer besseren Website, die deine Ziele erfüllt!
Monatelange Arbeit liegt hinter dir, nur noch wenige Mausklicks bis zum Go-live der neuen Website. Wenn du jetzt Schweißperlen auf der Stirn hast und dich fragst, ob alle URLs richtig weitergeleitet wurden, dann hättest du vorher lieber diesen Relaunch-Guide studieren sollen. Denn ein Relaunch ist immer ein Großprojekt, an dem viele Expert:innen aus verschiedenen Fachbereichen zusammenarbeiten. Und diese Expert:innen gilt es, perfekt zu koordinieren.
Website-Relaunch geplant?
Noch ausführlichere Infos für einen erfolgreichen Website-Relaunch findest Du in unserem Relaunch-Guide!
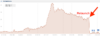
Gerade aus SEO-Sicht gibt es einige wichtige und vor allem umsatzrelevante Dinge zu beachten. Lies dazu gerne vorab unseren SEO-Guide für Einsteigende und den SEO-Guide für Fortgeschrittene, um vorhandenes Wissen zu reaktivieren oder neue Informationen aufzuschnappen. Sogar große Player wie MediaMarktSaturn haben es mit dem Relaunch von Redcoon 2017 fertig gebracht, ihren Relaunch komplett in den Sand zu setzen. Nach dem Relaunch sind die wichtigsten Rankings steil in den Keller gerutscht. Die Sichtbarkeit auf Google war dahin und die Folge ein wirtschaftliches Desaster (nachvollziehbar anhand des Sichtbarkeitsindex von Sistrix – siehe Grafik).

Damit dich nicht dasselbe Schicksal ereilt, haben wir unseren kompletten Relaunch-Prozess für dich strukturiert und zusammengefasst. Und mit „komplett“ meinen wir wirklich jeden einzelnen Arbeitsschritt!
Wichtig: Nicht bei jedem Webprojekt setzen wir auch alle Schritte um. Arbeitsschritte fallen z. B. dann weg, wenn der Kunde sie explizit ausklammert oder bereits selbst durchgeführt hat. Wenn ein Kunde z. B. mit seinem Corporate Design und Logo komplett zufrieden ist, arbeiten wir selbstverständlich mit diesen Vorlagen.
Dennoch wollen wir eine umfassende Relaunch-Anleitung bieten, die als Projektplan für jeden Relaunch genutzt werden kann. Viel Spaß!
1. Was ist ein Relaunch?
Als Relaunch bezeichnet man ganz allgemein die Wieder- oder Neueinführung eines Produktes. Ziel ist es, ein verbessertes Produkt auf den Markt zu bringen. Im Falle einer Internetpräsenz wollen wir den Benutzer:innen eine verbesserte Website präsentieren, die noch genauer auf deren Bedürfnisse eingeht und ein angenehmeres Surferlebnis bietet.
Alexander Holl von 121 Watt definiert den Website-Relaunch wie folgt (Quelle):
Alexander Holl, CEO 121 Watt“Eine signifikante Veränderung der User-Experience und Funktionsweise einer Website im Sinne des Unternehmensziels.”
Wir mögen die Definition, weil sie explizit die Unternehmensziele berücksichtigt. Auch wenn wir in diesem Guide lang und breit den Relaunch auseinandernehmen, ist dein Ziel nicht „eine neue Website“. Sie ist lediglich das Mittel zum Zweck für die übergeordneten Unternehmensziele. Was bringt das beste Webdesign, wenn es nicht der Zielerreichung dient?
Wichtig: Ein Relaunch sollte niemals Selbstzweck sein.
Aber Relaunch ist nicht gleich Relaunch. Es gibt verschiedene Möglichkeiten, die eigene Website zu erneuern.
1.1 Design-Relaunch
Beim Website-Redesign behalten wir das technische Grundgerüst deiner Website bei. Content-Management-System (CMS), Informationsarchitektur und redaktionelle Inhalte bleiben bestehen. Nur das Webdesign bekommt einen optischen Facelift verpasst.
Wir überarbeiten hierbei das komplette Design mit Bildern, Icons, Navigation, Buttons und Schriften. Auf Wunsch designen wir auch das Logo neu und bauen Animationen auf der Website ein, die für Dynamik sorgen.
Bei WordPress bedeutet das zum Beispiel, dass ein neues Theme entwickelt wird, während Inhalte wie Beiträge und Seiten erhalten bleiben. Sie erscheinen nach dem Redesign lediglich in neuem Gewand.
1.2 Technik-Relaunch
Beim Technik-Relaunch bleiben Inhalte und Design bestehen, während das technische Framework im Hintergrund neu aufgesetzt wird. Die Website sieht also nach dem Technik-Relaunch genauso aus wie vorher, lässt sich aber hinter den Kulissen besser bearbeiten, ist performanter oder sicherer. Was performante Landingpages ausmacht, erklären wir dir in unserem Blogartikel im Detail.
Hierbei stellen wir auf das für deine Website passende Content-Management-System (CMS) um, damit du nach dem Relaunch deine Inhalte selbst ändern und pflegen kannst und dir alle benötigten Funktionalitäten geboten werden. Bei klassischen Unternehmenswebsites eignet sich häufig WordPress oder TYPO3, bei komplexeren Contentprojekten lohnt sich ein Blick auf Craft CMS oder Storyblok.
1.3 Komplett-Relaunch
Beim Komplett-Relaunch überarbeiten wir sowohl das Design als auch die Technik deiner Website. Außerdem optimieren wir Struktur und Navigation, um aus Sicht der User und für Suchmaschinen die beste Informationsarchitektur zu bieten. Gegebenenfalls erweitern wir die Website auch um neue Funktionalitäten, etwa dynamische Webanwendungen wie Tarifrechner oder Buchungssysteme.
Wenn wir im Folgenden von “Relaunch” sprechen, dann meinen wir immer den Komplett-Relaunch der Website.
2. Wann solltest du relaunchen?
Wenig zufriedenstellend, aber die Antwort lautet: „Es kommt darauf an.“ Wir halten nicht viel von Faustregeln à la “Website-Relaunch alle 4 Jahre”. Natürlich ist der Lebenszyklus einer Website endlich, aber jede Website ist unterschiedlich und hat ihre eigenen Pain-Points. Die eigene Website zu relaunchen, nur weil sie dir nicht mehr “gefällt”, ist ebenfalls eine schlechte Idee.
Persönliche Meinungen und Geschmäcker sollten niemals Entscheidungskriterien für einen Website-Relaunch sein. Deine Website muss deine Kunden zufriedenstellen – nicht dich.
Chef:innen neigen häufig dazu, der eigenen Website überdrüssig zu werden. Dann tönt es vom Chefsessel: “Die Startseite ist total langweilig.” Aber womöglich finden sich die Besucher:innen wunderbar auf der Startseite zurecht und schätzen das schnörkellose Design, weil sie schnell zum gewünschten Ziel navigieren können.
Auch wenn dein Wettbewerber gerade eine schicke neue Website gelauncht hat, ist das kein Grund zur Panik. Oftmals herrscht ein diffuses Gefühl vor, dass mal wieder “etwas Neues her muss”. Widerstehe diesem Aktionismus und begründe deinen Relaunch lieber auf Fakten.
2.1 Schlechte Nutzersignale
Daumen hoch oder Daumen runter – was im alten Rom über Leben und Tod entschied, wird auch im Internet praktiziert. Die Nutzer:innen stimmen jederzeit (indirekt) über die Qualität deiner Website ab. Du musst die Signale nur richtig deuten.
Umsatzrückgang allein ist z. B. kein ausreichender Indikator, da hier ganz unterschiedliche Gründe eine Rolle spielen können. Besser geeignet sind spezielle Website-Indikatoren:
- Deine Website verliert stetig an Nutzer:innen. Nutzerflucht ist ein schlechtes Zeichen für deinen Webauftritt. Überprüfe die Zahlen regelmäßig in Google Analytics und differenziere zwischen saisonalen Tiefs und einem generellen Abwärtstrend.
- Du rutschst in den Google-Rankings immer weiter nach hinten. Mit fallenden Rankings geht dir meist auch Umsatz verloren. Auch hier solltest du regelmäßig mithilfe der Google Search Console die wichtigsten Rankings kontrollieren.
- Die Conversion-Rates sinken stetig. Eine moderne Website muss den User zu einer Handlung animieren. Wenn deine Kontaktanfragen, Bestellzahlen oder Leads sinken, musst du dir Gedanken über deine Nutzerführung machen. Weiß der User, was er tun soll?
- Kund:innen beschweren sich über Mängel wie fehlende Übersichtlichkeit, mangelnde Funktionalität oder schlechten Content. Die Tatsache, dass sich jemand die Mühe macht, dir die Mängel deiner Website mitzuteilen, sollte dich hellhörig für Veränderungen machen. Im Bestfall nimmst du soviel Feedback wie möglich mit. Gerade wenn es negativ ist, hilft es dir weiter.
2.2 Die Kraut-und-Rüben-Website
Eine Website, an der verschiedene Dienstleister gewerkelt haben, kann sich schnell zu einem Code-Ungeheuer entwickeln. Niemand weiß mehr genau, was Vorgänger:innen wo und wie implementiert haben. Die Website ist häufig fehlerhaft und der dahinterliegende Code gleicht einem undurchdringlichen Dschungel. Wir nennen dieses Phänomen die Kraut-und-Rüben-Website.
Bei diesen zerschossenen Websites werden permanent nur Brände gelöscht und Anzeigefehler behoben. Sie sind zu vergleichen mit einem Haus mit morschem Fundament, das durch seitliche Stützen gerettet werden soll. Eigentlich hilft nur noch der Neubau – also der Relaunch –, da die ständigen Reparaturarbeiten zu einem immer größeren Kostenfaktor werden.
Häufig sind Baukastensysteme wie der Visual Composer ein Grund für derartige Website-Ungeheuer. Das Verschieben der Drag-&-Drop-Elemente dieser Baukastensysteme erzeugt unübersichtlichen und fehlerhaften Code. Das Ergebnis im Frontend sind Anzeigefehler wie abgeschnittene Texte, falsche responsive Stufen oder nicht mehr kontrollierbare Abstände.
Das Hauptproblem: Der unsaubere Code bleibt oft auch dann bestehen, wenn z. B. Plugins deaktiviert werden. Eine Bereinigung des Codes ist manuell nicht mehr möglich. Es bleibt nur der Website-Relaunch, der zwar kostet, aber auf Dauer Geld einsparen wird.
2.3 Website-Relaunch-Checkliste
Die Hard-Facts für den Relaunch haben wir dir in einer anschaulichen Infografik zusammengetragen:

Natürlich kann auch eine neue unternehmensinterne Ausrichtung für einen Relaunch sprechen. Ein neuer Name, eine neue Philosophie, ein neues Corporate Design oder neue Produkte mit neuen Zielgruppen sprechen manchmal für eine komplett neue Websitearchitektur.
3. Relaunch-Strategie
3.1 Ziele des Website-Relaunchs
Ein Relaunch-Projekt kann viele Ziele haben. Häufig wird als einziges Ziel “mehr Umsatz” genannt. Das ist jedoch viel zu allgemein. Je enger du deine Ziele definierst, desto besser kannst du den Erfolg im Nachhinein messen. Ziele können sein:
- höhere Sichtbarkeit im Web
- mehr Traffic durch höhere Suchmaschinenplatzierungen
- mehr Anfragen/Verkäufe über den digitalen Vertriebsweg
- die eigene Positionierung schärfen
- die Kundenbindung stärken
- die Conversion-Rate erhöhen
- Leads generieren
- Employer-Branding stärken
Bevor die erste Zeile Code geschrieben wird, müssen diese Ziele klar benannt werden. Das schafft Klarheit für alle Beteiligten. Von diesem Zeitpunkt an wird jede Maßnahme, jede Idee und jedes Testing an diesen Zielen gemessen. Bringt uns eine Maßnahme dem gemeinsam definierten Ziel nicht näher, verwerfen wir sie.
3.2 Status Quo
Bevor in deinem Kopf ein Bild deiner neuen Website entsteht, steht eine Bestandsaufnahme der alten Website an. Die einzelnen Unterseiten der Website müssen auf ihre Leistung geprüft und mögliche Keyword-Kannibalisierung aufgedeckt werden. Gerade bei Onlineshops oder Websites mit vielen Unterseiten/Blogartikeln sind diese Infos Gold wert. Für die Analyse des Status Quo nutzen wir hauptsächlich Google Analytics, die Google Search Console und Crawler wie den Screaming Frog SEO Spider.
Wichtige KPIs (Key Performance Indicator) sind:
- Traffic (Seitenaufrufe, Nutzer, Sitzungen)
- Durchschnittliche Sitzungsdauer
- Rankings in den Top 10
- Conversion-Rates
- Link-Score (interner Page-Rank auf einer Skala von 0-100)
Durch diese Faktoren lässt sich einschätzen, welche die Top-Einstiegsseiten sind und welche Seiten für einen Großteil des Umsatzes verantwortlich sind. Diese Erkenntnisse helfen bei der Entscheidung, welche Seiten ausgebaut, zusammengeführt oder ggf. gelöscht werden können.
3.3 Wettbewerbsanalyse
Natürlich sollte deine neue Website dein Alleinstellungsmerkmal (USP) repräsentieren und damit unverwechselbar sein. Dennoch lohnt es sich immer, einen Blick auf die Konkurrenz zu werfen, wenn der Website-Relaunch ansteht. Gerade die Konkurrenten, die für die wichtigsten Suchbegriffe ganz vorne im Google-Ranking stehen, scheinen mit ihrem Webauftritt irgendetwas richtig zu machen. Für die Konkurrenzanalyse nutzen wir das SEO-Tool Sistrix.
Wenn du viel Wert auf eine hohe Sichtbarkeit in Google legst, solltest du genau wissen, für welche wichtigen Keywords deine Konkurrenten ranken. Weitere Infos hierzu unter 3.5 Keywordrecherche. Wir unterstützen dich als professionelle SEO-Agentur auch gerne bei allen Schritten zur Suchmaschinenoptimierung.
Diese 4 Fragen solltest du dir außerdem stellen:
- Wie positionieren sich meine Konkurrenten?
- Welches Design nutzen sie?
- Wie kommunizieren sie mit der gemeinsamen Zielgruppe?
- Wie ist die Websitearchitektur mit Unterseiten und Navigation aufgebaut?
Wenn deine Konkurrenz hier Fehler macht, solltest du es besser machen. Ansonsten hilft es, sich an Positivbeispielen zu orientieren, ohne zu kopieren.
3.4 Zielgruppe definieren
“Der Köder muss dem Fisch schmecken, nicht dem Angler.” Dieser etwas abgedroschene Marketingspruch hat einen wahren Kern. Deine neue Website soll nicht vorrangig dir gefallen, sondern deiner Zielgruppe.
Dafür musst du deine gesamte Kommunikation, dein Erscheinungsbild und deinen Content an deine Zielgruppe anpassen. Im B2C lohnt es sich, eigene Personas zu erstellen, die exemplarisch für den Kunden stehen. Aber auch im B2B-Geschäft entscheiden letztendlich Menschen über den Kauf oder eine Buchung, keine abstrakten Unternehmen.

Ohne die Definition der passenden Zielgruppe, ihrer Wünsche und Probleme tappst du mit deiner Website (und im gesamten Marketing) im Dunkeln. Schaffe echten Nutzen für deine Website-Besucher:innen und löse ihre Probleme und Informationsdefizite, damit dein Webauftritt nicht zur digitalen Werbebroschüre verkommt.

3.5 Keyword-Recherche
Die Keyword-Recherche ist die Grundvoraussetzung jeder SEO-Strategie. Das Ergebnis jeder Keywordrecherche ist das Keyword-Set – eine Sammlung der wichtigsten Suchbegriffe, für die deine Website ranken soll. Im ersten Schritt schauen wir auf Leistungen/Produkte und analysieren, welche Suchbegriffe deine potenziellen Kunden hierfür auf Google verwenden.

Dabei fokussieren wir zuerst transaktionale Keywords: Suchbegriffe, bei denen der User dem Kaufabschluss sehr nah ist. Zum Beispiel:
- „reise bangkok buchen“
- „digitalagentur köln“
- „bartöl kaufen“
- „bewerbungsfotos köln“
Mithilfe der transaktionalen Keywords lassen sich wichtige Rückschlüsse auf die Architektur der Website ziehen. Mehr hierzu unter 4.4 Informationsarchitektur.
Im zweiten Schritt fokussieren wir uns auf wichtige informationelle Keywords. Diese sind deutlich weiter oben im Sales-Funnel angesiedelt und deshalb vor allem für Blogartikel oder ausführliche Infoseiten wichtig.
Bei informationellen Suchanfragen will der Kunde – wie der Name schon sagt – sein Informationsbedürfnis stillen. Der Kunde möchte „etwas wissen“ und ist möglicherweise noch weit vom Kaufabschluss (ACTION) entfernt. Beispiele sind:
- „bangkok impfungen“
- „wordpress agentur preise“
- „bartöl hautverträglichkeit“
- „outfit bewerbungsfotos“
Die Nutzer:in möchte hier erst einmal Informationen zum Produkt oder zur Dienstleistung sammeln, um sich dann für eines zu entscheiden. Dieses Bedürfnis kannst du mit Infoartikeln stillen und dich gleichzeitig als Experte auf deinem Gebiet positionieren. Mehr Details dazu, wie eine effektive Keyword-Recherche aussehen kann, erfährst du in unserem SEO-Guide für Einsteigende.
4. Website-Relaunch Konzept
4.1 Website-Relaunch Projektplan
Eine gute Planung ist das A und O eines gelungenen Webprojekts. Den Überblick über das Webprojekt behält bei uns stets das Projektmanagement – die Speerspitze unserer Agentur. Ob Zeitpläne, Deadlines oder Wasserstandsmeldungen, unser Projektmanagement weiß stets über den aktuellen Projektstand Bescheid.
Einen Fehler in der Planung zu beheben kostet 1 Euro, in der Konzeption 10 Euro, in der Umsetzung 100 Euro und nach dem Launch 1.000 Euro.
Wir setzen auf eine ehrliche Kommunikation auf Augenhöhe. Niemand hat etwas davon, wenn um den heißen Brei herum geredet wird oder falsche Erwartungen entstehen. Als Freunde offener Worte hören wir genau zu und geben stets ehrliches Feedback zu Ideen und Vorschlägen.
In der Planungsphase erstellen wir zusammen einen Zeitplan mit Meilensteinen für Webdesign und Webentwicklung. Dieser Zeitplan muss für beide Seiten realistisch ein. Der Relaunch einer hochkomplexen Website mit der Kundenvorgabe „Go-live in zwei Monaten“, bei der wir Abstriche bei der Qualität machen müssten, ist mit uns nicht zu machen. Unser eigener Qualitätsanspruch hat hier Priorität.
4.2 Relaunch-Kosten
Die Anforderungen an eine moderne Unternehmenswebsite sind in den letzten Jahren stark gestiegen. Für die perfekte Seite ist eine intensive, interdisziplinäre Zusammenarbeit zwischen Konzepter:innen, SEOs, Projektmanager:innen, Designer:innen und Entwickler:innen nötig.
Wenn du noch genauer wissen möchtest, mit wie viel Budget du für eine Website rechnen musst, empfehlen wir dir unseren Blogbeitrag: Was kostet eine Website? 6 Gründe, warum es mehr als 1.000 Euro sind. Ein typisches Projektbudget für den Komplettrelaunch einer Website liegt bei 30.000 bis 50.000 Euro.
Du suchst den perfekten Partner für Deinen Relaunch?
Wir sind die richtige Agentur an Deiner Seite!
4.3 Content-Management-System
Die Wahl des optimalen Content-Management-Systems (CMS) hängt stark von deinem individuellen Webprojekt ab. Gerne sprechen wir hierzu mit dir über alle Vor- und Nachteile.
Bei contentstarken Seiten, bei einem großen Team aus Entwickler:innen und Content-Manager:innen oder einer SAP-Anbindung bietet sich häufig TYPO3 als CMS an. Wenn es um eine normale Content-Website ohne komplizierte Funktionen geht, dann bist du mit WordPress meist besser bedient. Für Websites mit starkem Fokus auf die Ästhetik lohnt sich ein Blick auf Webflow, für komplexere Content-Strategien auf ein Headless-System wie Storyblok oder ein sehr individuell anpassbares System wie Craft CMS.
Wenn du mehr Infos darüber haben möchtest, welches CMS am besten zu deinem Website-Relaunch passt, wirf gerne einen Blick auf unseren Übersichtsartikel, in dem wir verschiedene Content Management Systeme miteinander vergleichen.
Ist die Wahl für die grundsätzliche CMS-Architektur bereits gefallen, unterstützen dich bei der Wahl unseren ausführlichen Blogartikel WordPress vs. TYPO3 – welches CMS ist das richtige für dein Unternehmen? und Craft CMS – Der leistungsstarke Geheimtipp.
4.4 Informationsarchitektur
Die Architektur einer Website ist wie die Bauskizze eines Hauses. Beim Hausbau stellen sich Architekt:innen die Fragen: Wie groß soll das Haus sein? Wo platziere ich Bad und Küche? Wo ist die Treppe zum Keller?
Analog fragen sich Website-Konzepter:innen, wo Produktseiten platziert werden, wo die Besucher:innen eine Kontaktanfrage stellen können oder auf welcher Hierarchieebene die Referenzen zu finden sind.
Zu Beginn erstellen unsere Konzepter:innen in enger Abstimmung mit unseren SEO-Manager:innen eine Sitemap, die anzeigt, auf welcher Hierarchieebene sich welche Unterseite befindet und wie die Seiten untereinander verlinkt sind. Ziel ist es, den Nutzenden eine intuitive Navigation zu ermöglichen.

Wir versuchen immer, die Inhalte auf einer möglichst flachen Seitenhierarchie unterzubringen. Flache Hierarchien ermöglichen es User:innen, Inhalte mit wenigen Mausklicks zu erreichen. Onlineshops mit vielen Kategorie- und Produktseiten gehen zwangsweise tiefer in der Hierarchie, aber auch hier muss eine klare Struktur herrschen.
Wir plädieren außerdem für Websites mit schlanken URL-Strukturen. Wenige content-starke Seiten mit guten Rankings sind besser als viele Seiten mit wenig Content und mittleren Rankings:
- Deine Seite ist in der Navigation übersichtlicher für User:innen.
- Der Google-Crawler hat es einfacher, (neue) Inhalte zu indexieren.
- Du hast weniger Arbeit bei der Contentpflege und die Möglichkeit, dich auf die wichtigen Seiten zu fokussieren.
- Bessere Verteilung von Link-Juice für die einzelnen Seiten.
- Weniger Potenzial für Duplicate Content (doppelter Inhalt), den Google als schlechtes Signal werten kann.
- Keine Seiten mit sehr wenig oder unbrauchbarem Content (Thin Content). Diesen wertet Google ebenfalls als schlechtes Signal für deine Website.
- Weniger Aufwand beim nächsten Relaunch-Projekt. ????
4.5 Navigation und interne Verlinkung
Die Navigation ist nicht nur für Besucher:innen relevant, sondern auch für den Google-Bot. Dieser crawlt deine Website, um Inhalte zu indexieren und zu bewerten. Deine Verlinkung in der Navigation bestimmt, wie viel Link-Juice die einzelnen Unterseiten erhalten. Wichtige Seiten sollten prominent in der Hauptnavigation und an weiteren Stellen verlinkt werden. Damit erhalten sie viel Ranking-Power von Google.

Der Ankertext, also der verlinkte Begriff, ist ebenfalls ein wichtiges Signal für die Suchmaschine. Er signalisiert, welcher Suchbegriff für die Zielseite relevant ist. Eine Verlinkung mit dem Ankertext “hier” ist deshalb keine gute Idee.
Bei tieferen Website-Strukturen ist es sinnvoll, eine Breadcrumb-Navigation einzubauen. Bei der Breadcrumb-Navigation wird der hierarchische Pfad zur Seite ganz oben auf der Seite eingeblendet. Dieses Navigationselement verbessert die User Experience, da User:innen jederzeit wissen, auf welcher Hierarchieebene sie sich befinden.

4.6 Seitentypen
Für das Konzept deiner Website ist es wichtig, die Seitentypen zu kennen, die für dich relevant sind. Jede Website hat eine Startseite, aber darüber hinaus gibt es ganz unterschiedliche Seitentypen mit unterschiedlichen Zwecken und Zielen:
Startseite
Die Startseite muss in wenigen Hundertstelsekunden optisch überzeugen, aber auch sofort zeigen, worum es bei deinem Business geht. Eine sinnvolle Verlinkung auf die wichtigsten Inhalte leitet den User entsprechend weiter. Aus SEO-Sicht solltest du dich auf ein Hauptkeyword festlegen. Auf friendventure.de haben wir uns bei der Startseite auf das Hauptkeyword „digitalagentur“ festgelegt.
Info- und Ratgeberseiten
Info- und Ratgeberseiten bieten ausführliche Inhalte mit Mehrwert für User:innen. Der Verkauf von Produkten oder Dienstleistungen steht hier eher im Hintergrund. Wenn du zum Beispiel ökologische Teppiche verkaufst, kannst du Infoseiten zu Materialien, Produktionsbedingungen und Allergieverträglichkeit produzieren. Hier ist die Recherche von sinnvollen informationellen Keywords wichtig.
Formularseiten
Formularseiten geben dem User die Möglichkeit, dein Unternehmen schnell und problemlos zu kontaktieren. Wichtig ist hier, so viele Formularfelder wie nötig und so wenige wie möglich zu verwenden, um Interessierte nicht abzuschrecken. Bei einer Kontaktanfrage sind Titel, Adresszusatz und Faxnummer uninteressant.
Blogartikel
Blogartikel behandeln ein bestimmtes (aktuelles) Thema und sind wie ein journalistischer Artikel aufgebaut. Auch hier stehen Verkauf und Produkt im Hintergrund. Eher sollen die Probleme von Nutzer:innen auf Basis wichtiger informationeller Keywords gelöst werden. Wer über den Blog auf deine Website kommt, befindet sich relativ weit oben im Funnel, kann hier eingefangen und sanft auf eure Produkte hingewiesen werden. Auch ist der Blog gut geeignet, um die Expertise deines Unternehmens darzustellen. Das ist nicht nur zum Überzeugen deiner Kund:innen wichtig, sondern hilft auch Suchmaschinen zu verstehen, worauf der Fokus der Website liegt. Mit unserer Erfahrung im Content Marketing unterstützen wir dich auch gerne bei der Erstellung zielführender Inhalte für einen wirkungsvollen Unternehmensblog – gerne auch zu komplexen Themen.
Über-uns-Seite
Eine Über-uns-Seite bietet dir die einzigartige Möglichkeit, Besucher:innen dein Unternehmen vorzustellen. Gerade bei Dienstleistungen oder höherpreisigen Produkten sind die Werte des Unternehmens relevant für die Kaufentscheidung.
Karriereseite
Die Karriereseite richtet sich explizit an Bewerber:innen. Ein sympathischer Auftritt mit authentischen Einblicken ins Unternehmen ist in Zeiten des Fachkräftemangels Gold wert. Mehr zum Thema Karriereseite erfährst du in unserem Blogartikel Die perfekte Karriereseite: Mit diesen Tipps erhältst du mehr und bessere Bewerber:innen.
Produktseiten/ Landingpages
Deine Produktseiten und Landingpages stellen das Produkt oder eine bestimmte Dienstleistung ausführlich dar und sollen aus bloßen Besucher:innen zahlende Käufer:innen machen. Dazu müssen alle Fragen rund um das Produkt und zur Lieferung beantwortet werden. Hier kommen die transaktionalen Keywords aus der Keywordrecherche zur Anwendung. Ein gutes Beispiel für eine Produktseite ist unsere Landingpage zu WordPress.
Kategorieseiten
Die Kategorieseiten strukturieren dein Angebot im Onlineshop. Sie lassen User:innen vergleichen, filtern oder nach Infos suchen. Sie sollten mehr als nur Durchgangsseiten zu den Produktseiten sein.
Im gemeinsamen Gespräch klären wir, welche Seitentypen für die Erreichung deiner Ziele wichtig sind.
4.7 API-Schnittstellen
Die Application-Programming-Interface (API) ist eine Programmierschnittstelle, die eine Anbindung an andere Softwaresysteme bereitstellt. Die Verknüpfung von Datenbanken oder externen Systemen über API-Schnittstellen bietet zahlreiche Möglichkeiten, die Experience deiner User zu verbessern. Möglich sind folgende Verknüpfungen mit deiner Website:
- Anbindung eines ERP-Systems (Enterprise-Resource-Planning) wie Sage, SAP oder DATEV
- Anbindung eines CRM-Systems (Customer-Relationship-Management) wie Salesforce, Pipedrive oder Hubspot
- Anbindung an externe Plattformen wie ImmoScout24, eBay und Amazon
- Anbindung an Newsletter-Tools wie MailChimp, Newsletter2Go oder CleverReach
- Einbindung von Social-Media-Inhalten, z. B. von Facebook, Twitter, LinkedIn, Pinterest oder Reddit
- Einbettung von Videos – z. B. von YouTube oder Vimeo
- Einbindung von Bewertungen von Google Maps, TripAdvisor, Jameda und ähnlichen Bewertungsplattformen
4.8 Modularer Aufbau mit Advanced Custom Fields
Bei Friendventure arbeiten wir mit dem WordPress-Plugin Advanced Custom Fields (ACF). Wir definieren mithilfe des Plugins vorgefertigte Module, die von UX/UI-Designer:innen entworfen und anschließend von Entwickler:innen programmiert werden. Das spart Ressourcen, da sich Grundelemente auf der Website wiederholen.

Bei TYPO3 arbeiten wir mit der Extension Gridelements, sodass Content-Manager:innen selbstständig Grids anlegen können (z. B. 50:50. 33:33:33, 75:25 etc.). Für Contentmodule (in TYPO3: Contentelemente) nutzen wir sogenannte FCEs (Fluid Content Elements). Diese Module (in TYPO3: Elemente) können später im Backend verändert und mit Content gefüllt werden.
Diese Module (in TYPO3: Elemente) sind z. B. vorgefertigte Text-Bild-Anordnungen oder alle erdenklichen Design-Kombinationen, die von Content-Manager:innen später mit Inhalt befüllt werden können (mehr dazu unter 6.2 Programmierung).
Durch diesen modularen Aufbau wird sichergestellt, dass die Content-Manager:innen sich nicht mit dem Basisdesign der Website beschäftigen müssen und es dabei womöglich zerschießen. Die Aufgaben von Designer:innen, Programmierer:innen und Content-Manager:innen grenzen wir hierdurch klar voneinander ab. Designer:innen sollen nicht programmieren und Content-Manager:innen nicht designen müssen.
5. Layout & Webdesign
5.1 Corporate Design
Das Webdesign muss zum Gesamtbild der Marke passen und die Zielgruppe ansprechen. Im Optimalfall existiert bereits ein Corporate Design, an dem wir uns orientieren. Im Corporate Design sind vorgegeben:
- Farbwelten
- Schriftarten
- Bildsprache & Look
- Logos, Bilder, Illustrationen und Icons
- Grafische Elemente wie Verläufe und Muster
Um Missverständnisse zwischen Designer:innen und Entwickler:innen zu vermeiden, sollten diese Elemente in einem Styleguide festgehalten werden. Hiermit kannst du sicher sein, dass alle Veröffentlichungen, Dokumente und Medien ein einheitliches Design haben.
Gerne übernehmen wir auch das Logo-/Corporate-Design für dein Unternehmen. In unserem Blogartikel zum Logo Redesign für das Hotel Barbarossa Classic zeigen wir exemplarisch den kompletten Entwicklungsprozess des Logodesigns.
5.2 Responsive Webdesign
Alle unsere Webprojekte setzen wir selbstverständlich mit modernem Responsive Webdesign um.
„Responsive“ ist aber nicht gleich „optimiert für Mobilgeräte“. Responsive meint erst einmal nur die Anpassung des Designs an das jeweilige Endgerät. Diese vollautomatische responsive Anpassung vieler Themes oder auch beim Visual Composer neigt zur Fehleranfälligkeit. Willkürliche Abstände, abgeschnittene Texte und fehlerhafte Bilddarstellungen sind die Folge.
Deshalb setzen wir bei Friendventure auf ein individuelles Responsive Webdesign. Für ein perfektes mobiles Surferlebnis nehmen wir jedes Modul deiner Website genau unter die Lupe und passen die Darstellung aller Websiteinhalte individuell für Smartphones und Tablets an.
Eine ausgezeichnete mobile User Experience ist ein “must have”. Google crawlt Seiten mittlerweile zuerst in der mobilen Ansicht (siehe Mobile First Index), weshalb Mobile Friendliness ein wichtiger Rankingfaktor ist.
5.3 User Experience Design (UX)
Egal ob du Wasserpumpen, persische Teppiche oder Finanzdienstleistungen anbietest: Wir sind davon überzeugt, dass wir jedes Produkt, Unternehmen oder jede Dienstleistung – so trocken sie auf den ersten Blick erscheinen mögen – als spannendes Nutzererlebnis in Szene setzen können. Denn nur mit einem spannenden und funktionalen UX-Design kann eine vertrauensvolle Beziehung zur Besucher:in aufgebaut werden.
Wir entwickeln die User Experience (UX) deiner Website auf Basis von drei Faktoren:
- Zugänglichkeit: Ist die Website von allen Endgeräten gleichermaßen zugänglich? Lädt sie in einer angemessenen Zeit?
- Usability: Ist die Bedienung intuitiv? Sind alle Funktionen einwandfrei durchführbar und alle Inhalte einfach erreichbar? Ist die Website selbsterklärend?
- Ästhetik und Schönheit: Ist die Website optisch ansprechend? Unterstützt das Design die Marke und die Unternehmenskommunikation?
Natürlich bleibt die Nutzererfahrung immer subjektiv. Ein Ü60-Senior mit wenig Erfahrung im Web wird eine ganz andere Nutzererfahrung haben als ein Mitglied der Generation Y oder Z. Auch wenn sie exakt auf der gleichen Website surfen.
Natürlich orientieren wir uns beim Design immer an der Zielgruppe, versuchen aber stets einen Mittelweg zu schaffen, der junge sowie ältere User:innen gleichermaßen anspricht.
5.4 Bildmaterial
Im gemeinsamen Gespräch klären wir mit dir, welches Bildmaterial wir für die neue Website nutzen. Ist bereits Bildmaterial vorhanden? Entspricht dieses Material den Anforderungen der neuen Website oder setzen wir lieber auf komplett neues visuelles Material? Hier gibt es einige Möglichkeiten:
Hochwertige Stockbilder
Wir sagen bewusst “hochwertig”, denn es gibt zu viele Seiten im Web mit immer gleichen, nichtssagenden Klischeefotos. Wir nutzen kostenpflichtige Bilddatenbanken und recherchieren hier nach dem passenden Material. Dabei achten wir stets darauf, dass alle Rechte für die Nutzung im Web vorhanden sind.
Selbsterstellte Fotos
Das Bildmaterial von einer professionellen Fotograf:in erstellen zu lassen ist deutlich teurer, aber der Aufwand lohnt sich meist. Nur durch ein Shooting kann garantiert werden, dass alle Fotos den gleichen Look haben. Erst dadurch wird die Bildsprache zu einer runden Sache, was auch dem User bewusst oder unterbewusst auffällt. Gerade wenn es um Produktfotografie geht, sind gestochen scharfe und perfekt ausgeleuchtete Produktbilder ein gutes Verkaufsargument.
Illustrationen & Icons
Wer auf teure Fotos verzichten will, kann individuelle Illustrationen von professionellen Designer:innen erstellen lassen. Die Website des Filehosting-Dienstes Dropbox oder der E-Mail-Marketing-Anbieter Mailchimp verzichten z. B. fast vollständig auf Fotos und setzen voll auf Illustrationen
Die Bilderwelt sollte dein Unternehmen authentisch darstellen und für Atmosphäre sorgen. Verzichte aber darauf, übertrieben glückliche Menschen auf Stockfotos zu zeigen, die in die Kamera grinsen. Das wirkt einfach unnatürlich.
Wie du Bilder für die Suchmaschine optimierst, erfährst du unter 8.6 Bilder-SEO.
5.5 Wireframes
Unsere Designer:innen skizzieren den Aufbau der Website zuerst mithilfe von Wireframes. Wireframes sind schematische Entwürfe einer Website mit den grundlegenden Elementen.
Die grafische Ausgestaltung spielt hier noch keine Rolle. Deshalb kommen Wireframes auch ohne Farben und Bilder aus. Sie zeigen lediglich, an welcher Position sich wichtige Website-Bausteine wie Headlines, Texte, Bilder, Icons, CTAs und Logos befinden.
Diese Grobstruktur dient als Grundlage für das Webdesign. Außerdem geben Wireframes dir als Kunde einen ersten Einblick in den Seitenaufbau und die Möglichkeit, Änderungswünsche zu äußern.

5.6 Prototyping
Wenn der grobe Seitenaufbau abgestimmt ist, starten wir mit dem eigentlichen Webdesign. Zuerst gestalten wir die Startseite, wobei das Design für Desktop und Mobile parallel entwickelt wird.
Das ausgearbeitete User Interface des finalen Designs stellen wir dir mithilfe eines klickbaren Prototyps in Figma vor. Diese Prototypen (auch Clickdummys genannt) zeigen den Webdesignentwurf und simulieren außerdem die möglichen Interaktionen auf der Website. Du kannst dich also fröhlich durch die Seite durchklicken. Hier ein deutlich abgespeckter, mobiler Beispiel-Clickdummy eines Prototype-Tools.

Außerdem bekommst du als Kund:in möglichst früh einen Einblick in das Produkt und den Entwicklungsprozess. Durch dein frühes Feedback und den ständigen Austausch können wir viel flexibler und agiler arbeiten. Letztendlich optimieren wir durch das Prototyping alle weiteren Prozesse, weil später weniger aufwändige Korrekturschleifen nötig sein werden.
6. Webentwicklung & technische Umsetzung
6.1 Agile Webentwicklung
Beim klassischen Wasserfall-Modell wird der Relaunch in klar aufeinander aufbauende Einzelschritte unterteilt – wir entwickeln die Website jedoch in einem fortlaufenden Prozess. Die agile Webentwicklung steht für hohe Flexibilität und stetigen Austausch zwischen allen Projektbeteiligten, inklusive dem Kunden.
- konstanter Feedback-Flow mit Kunden
- kein “Diskussionsstau”
- Probleme und Fehler können schnell gelöst werden
- hohe Flexibilität
- maximale Transparenz
6.2 Programmierung
Nachdem bereits viel geplant, konzipiert und gestaltet wurde, beginnt nun der Kern der Webentwicklung. Versteht man das Webdesign als die Baupläne eines Hauses, werden in der Programmierung nun endlich Steine aufeinander gesetzt, Rohre verlegt und Wände gestrichen.
Unsere Webentwickler:innen setzen das abgenommene Webdesign mithilfe von verschiedenen Codesprachen wie HTML, CSS, JavaScript und PHP um und verknüpfen es mit dem gewählten Content-Management-System wie WordPress oder TYPO3. Die Programmierung ist dabei von Website zu Website genauso unterschiedlich wie das Webdesign.
Konkret setzen unsere Entwickler:innen die definierten und designten Module um. Hierzu gehören beispielsweise folgende Website-Bausteine:
- Text-Bild-Anordnungen
- Formulare
- Slideshows
- Bildergalerien
- Akkordeons
In den meisten Fällen programmieren wir dabei das komplette Theme und ergänzen es mit verfügbaren oder eigens programmierten Plugins.
Für dynamische, individuelle Webanwendungen, die sich nicht optimal durch ein Standard-CMS umsetzen lassen, nutzen wir das PHP-Framework Laravel. Dynamische Webanwendungen erlauben eine individuelle und kundenzentrierte Ansprache von Websitebesuchenden. So können User:innen z. B. über einen Rechner den persönlichen Bedarf ermitteln oder eine Buchungsanfrage im Kalender eintragen.
Mit Laravel haben wir zum Beispiel einen dynamischen Gas- und Stromtarifrechner für das Energieunternehmen Mark-E umgesetzt. Der Rechner greift auf Echtzeit-Preise zurück und gibt anhand der Postleitzahl den passenden Stromtarif aus.
6.3 Mehrsprachigkeit
Wenn deine Produkte international gefragt sind, kannst du deinen Umsatz mit einer mehrsprachigen Website stark erhöhen.
Unsere Erfahrung zeigt, dass Unterverzeichnisse (domain.com/de oder domain.com/en) aus SEO-Sicht deutlich besser für Mehrsprachigkeit geeignet sind als Subdomains (de.domain.com oder en.domain.com). Obwohl Nutzer:innen keinen direkten Unterschied merken, performen die Rankings der Unterverzeichnisse deutlich besser.
Mit dem hreflang-Tag teilen wir der Suchmaschine die alternativen Sprach- und Länderversionen mit. Und wir stellen sicher, dass die richtige Sprachversion automatisch anhand der Gerätesprache des Users ausgegeben wird.
In WordPress setzen wir die Mehrsprachigkeit technisch mit einem Plugin um. In TYPO3 ist die Einrichtung von mehrsprachigen Seiten von Haus aus gegeben. Das führt auch dazu, dass TYPO3 ab 4-5 Sprachen deutlich komfortabler im Content-Management ist.
6.4 Performance-Optimierung
Der PageSpeed einer Website ist mittlerweile ein wichtiger Rankingfaktor für Google. Vor allem mobil müssen Websites schnell laden, damit User:innen nicht abspringen. Aufgrund dieser Usability- und Suchmaschinen-Relevanz ist die Performance-Optimierung ein wichtiger Teil unserer Webentwicklung.
Unsere erste Prämisse ist immer ein sauber strukturierter Code, denn er ist die Grundlage für eine gute Performance. Weitere wichtige Hebel sind:
- optimale Komprimierung des Bildmaterials
- der richtige Host
- Caching der Websiteinhalte
- gzip-Komprimierung
- Reduzierung des Codes
Einen ausführlichen Blogartikel, in dem wir zeigen, wie wir den PageSpeed deiner Website optimieren, findest du hier: WordPress Ladezeit optimieren: In 8 Schritten zur schnellen Website.
6.5 E-Commerce
Bei der Entwicklung eines Onlineshops setzen wir z. B. auf Shopware. Mit der aktuellen Version Shopware 6 lassen sich vollwertige Webshops bauen, die im Backend intuitiv bedienbar sind und somit eine problemlose Wartung und Contentpflege ermöglichen.
Eine sauber strukturierte Seitenarchitektur ist das A und O eines guten Onlineshops. Die User:innen sollen mit möglichst wenigen Klicks zum Zielprodukt navigieren können. Wir sorgen für eine logisch durchdachte Struktur, mit der du später weitere Angebote und Produktkategorien ergänzen kannst.
Du möchtest mehr rund um den Relaunch erfahren?
Alle Details findest Du in unserem ausführlichen Relaunch-Guide.
Zu Beginn legen wir die wichtigsten Produktseiten als Vorlagen an und finalisieren sie, bis alles perfekt funktioniert. Darauf aufbauend legen wir dann alle weiteren Produktseiten an oder lassen sie automatisch durch importierte Daten erstellen.
Neben der Verknüpfung von Zahlungsmethoden (wie PayPal, Kreditkarten, Klarna, Amazon Pay usw.) implementieren wir Preise und Versandkosten ins System.
Tipp: Biete am besten so viele Bezahlungsmöglichkeiten wie möglich. Laut einer ECC-Studie springen 40 % der Nutzer:innen vor Verkaufsabschluss ab, wenn sie nicht die präferierte Zahlungsmethode vorfinden.
Darauf legen wir Wert bei einem Onlineshop:
- Schnelle Ladezeiten, vor allem mobile
- Übersichtlicher Warenkorb und stringenter Bestellprozesses
- Ausgereifte Such- und Filterfunktionen, die das Usererlebnis zu verbessern
- Korrekte Struktur der Überschriften (gerade wenn eine große Anzahl an Seiten automatisch erstellt wird, muss die Grundstruktur für die Suchmaschinenoptimierung stimmen)
- Informativer SEO-Content und keine kopierten Herstellerangaben
- Interessante und klickstarke Meta-Angaben (Meta-Title und Meta-Description)
- SSL-Zertifikat für die Sicherheit der Kundendaten
6.6 Staging
Bevor die neue Seite auf der Wunschdomain online geht, nutzen wir eine sogenannte Staging-Version auf unserem Server zum Testen, Vorbereiten und als Feedbackgrundlage. Auf dieser passwortgeschützten (und vor Suchmaschinen verborgenen) Testseite setzen wir alle Änderungen Stück für Stück und völlig ohne Risiko um. Bis zum Go-live der neuen ist die alte Website also noch ganz regulär zu erreichen.
Auf der Staging-Seite testen wir alle Funktionen der Website, bis sie reibungslos funktioniert und der gesamte Content eingesetzt wurde. Erst wenn alles fertig ist, veröffentlichen wir sie zu einem gemeinsam festgelegten Termin auf der Domain.
6.7 Sicherheit durch Backup
Auch bei perfekter Planung und Berücksichtigung aller Eventualitäten kann es beim Relaunch zu technischen Problemen kommen. Aus diesem Grund erstellen wir grundsätzlich immer ein Backup, also eine Datensicherung der alten Website, um notfalls darauf zurückgreifen zu können. Vorsicht ist besser als Nachsicht.
6.8 Hosting
Beim Hosting kommt es primär auf die Anzahl der Besucher:innen an, die du auf deiner Website erwartest. Wenn du mit 5.000 Besucher:innen pro Tag rechnest, benötigst du ganz andere Serverkapazitäten als bei 100 Besucher:innen. Nutzerzahlen findest du in Google Analytics.
Tipp: Am Hosting-Paket solltest du nicht sparen. Die jährlichen Kosten sind meist ohnehin überschaubar. Ein Serverausfall kann dich im E-Commerce hingegen bares Geld kosten.
Aber worauf solltest du bei der Auswahl des richtigen Providers genau achten? Wichtig sind:
- ein durchgängig erreichbarer Kundenservice für mögliche Störungsfälle
- aktuelle Server-Infrastruktur und Technologien (z. B. Unterstützung von PHP 7)
- ausreichende Server-Ressourcen
- geringe Ausfallzeiten
Falls es zu einem Domainumzug (Providerwechsel) kommt, übernehmen wir natürlich die Sicherung der Datenbank und die Übertragung aller Daten und Domains.
7. SEO-Relaunch-Checkliste
Rankings in Suchmaschinen sind wertvolle Unternehmenswerte. Wir sorgen dafür, dass deine Rankings, die sich über Jahre etabliert haben, auch nach dem Website-Relaunch erhalten bleiben und sich im Optimalfall noch verbessern. Denn mit einer professionell designten und programmierten Website hast du die Chance, deutlich höhere Rankings zu erhalten. Und damit auch mehr Traffic, Conversions und Umsatz.
Beim Relaunch wird häufig auf eine neue URL-Struktur umgestellt, sodass es aus SEO-Sicht einiges zu beachten gilt. Auch hinsichtlich der OnPage-Optimierung bietet der Relaunch die Möglichkeit, die eigene Website für Nutzer:innen und Suchmaschinen zu optimieren.
7.1 URL-Struktur und 301-Redirects
Wir versuchen, URL-Änderungen nach dem Relaunch – soweit es geht – zu vermeiden. Wenn die Website neu strukturiert werden muss, lässt sich das jedoch häufig nicht komplett verhindern.
Wichtig:Alle alten URLs, die nicht weiter bestehen, werden per 301-Redirect auf eine neue, passende URL weitergeleitet.
Somit werden auch alle Signale der Suchmaschine weitergeleitet und die Rankings bleiben erhalten. Außerdem bekommen Nutzer:innen über externe Verlinkungen keine 404-Fehlerseite zu sehen, sondern werden zum entsprechenden Inhalt auf der neuen Website weitergeleitet.
Bei großen Websites legen wir einen Weiterleitungsplan (URL-Mapping) an, damit nichts übersehen wird. Hierzu stellen wir die alten URLs den neuen gegenüber und ordnen die 301-Redirects entsprechend zu.
7.2 Domainwechsel
Ein Domainwechsel ist aus Sicht der Suchmaschine nur in wenigen Fällen sinnvoll. Google braucht trotz Redirect mehrere Wochen, um alle Signale und Rankings auf die neue Domain zu übernehmen.
Folgende Gründe können dennoch für einen Domainwechsel sprechen:
- Die Erschließung internationaler Märkte
- Ein neuer Firmenname
- Eine Erweiterung des Angebots, das ein Rebranding benötigt
Der Umzug aufgrund einer sogenannten Keyword-Domain (z. B. www.kronleuchter.de) ist heutzutage kaum mehr sinnvoll, da das Ranking dadurch nur noch marginal beeinflusst wird.
7.3 Content und Contentmigration
Contentmigration meint den Umzug der Website-Inhalte auf ein neues System. Wir übertragen die redaktionellen Inhalte der alten Website dementsprechend in das Backend der neuen Website.
Natürlich bietet sich bei einem SEO-Relaunch eine Aktualisierung der Inhalte an, wenn diese veraltet sind oder optimiert werden müssen. Wir können dabei helfen, die Website-Texte neu zu strukturieren und mit den passenden Keywords zu optimieren.
Für das Schreiben von suchmaschinenoptimierten Texten nutzen wir den Google-Keyword-Planer, um die wichtigsten Keywords und Suchvolumina zu identifizieren.
7.4 Überschriften H1-H6
Überschriften geben den Leser:innen nicht nur einen Überblick, sondern strukturieren den Inhalt einer Seite auch für Suchmaschinen. In HTML kannst du sechs Überschriften verwenden (<h1> bis <h6>), welche die Schriftgröße und Hierarchieebene festlegen.
Die <h1> ist die Hauptüberschrift und wird von uns nur einmal pro Seite vergeben. Sie sollte im Optimalfall das Hauptkeyword enthalten. <h2> bis <h6> sind Zwischenüberschriften, welche die weitere Hierarchie abbilden. Im Sinne einer sinnvollen Hierarchie sollte z. B. niemals eine <h3> direkt auf eine <h1> folgen.
Auch in den Zwischenüberschriften kann es sinnvoll sein, wichtige Keywords und deren Synonyme unterzubringen – aber nicht auf Biegen und Brechen. Wir gehen beim Texten der Überschriften weder dogmatisch noch nach Schema F vor. Google erkennt Spam-Versuche mittlerweile sehr gut und straft sie rigoros ab. Im Zweifelsfall gewichten wir daher Lesbarkeit höher als Suchmaschinenoptimierung, weil auch für die Suchmaschine der User an erster Stelle steht.
7.5 Duplicate Content verhindern
Zwei unterschiedliche Seiten sollten niemals den gleichen Content haben. Das gilt für externe, aber auch für interne Inhalte. Denn gedoppelte Inhalte sind ein schlechtes Signal für Google. Im Bestfall bietet jede Seite einzigartigen Content, genau auf den Nutzer zugeschnitten.
Manchmal lässt es sich nicht verhindern, dass gleicher Content auf mehreren Seiten vorkommt. In diesem Fall nutzen wir Canonical-Tags, um Google mitzuteilen, welcher der primäre Inhalt für den Index ist.
7.6 Meta-Title und Meta-Description
Der Meta-Title (auch Title-Tag oder Title) ist die klickbare Überschrift der URL in den Suchmaschinen und muss die Seite daher möglichst präzise beschreiben und dem User gleichzeitig einen Klickanreiz liefern.
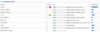
Wir versuchen immer das Hauptkeyword im Title-Tag unterzubringen, da es immer noch eine hohe SEO-Relevanz hat. Hier zum Beispiel das Snippet unserer eigenen Startseite mit dem Hauptkeyword “digitalagentur”:

Wichtig: Es ist aus User-Sicht immer besser, das Hauptkeyword so früh wie möglich zu nennen.
Die Meta-Description (Text in schwarz) zeigt eine erweiterte Beschreibung der Seite. Mit einer optimierten Meta-Description können wir deine Durchklickrate (CTR) deutlich steigern.
Wir legen Wert darauf, User:innen einen spannenden Einblick zu bieten, ohne falsche Versprechungen zu machen – denn falsche Versprechungen führen letztlich zu einer höheren Absprungrate auf der Seite und damit wieder zu einem schlechteren Ranking. Es bringt also nichts, mit speziellen Lockangeboten zu werben, wenn diese auf der Website nicht wiederzufinden sind.
Wir prüfen stets die Länge von Title-Tag und Meta-Description mit Yoast SEO oder dem Serp Snippet Generator von Sistrix, damit sie nicht abgeschnitten werden. Im Folgenden ein Negativbeispiel, in dem Meta-Title und Meta-Description der Schere zum Opfer gefallen sind …

7.7 Bilder-SEO-Checkliste
Bilder-SEO ist eine häufig unterschätzte Disziplin. Denn auch Bilder können einerseits für Traffic sorgen, andererseits können sie die textbasierten Rankings unterstützen. Mit folgenden Tipps helfen wir dir, deine Bilder besser von Google indexieren zu lassen.
Dateiname
Das wichtigste Attribut im Bilder-SEO ist der Dateiname. Mit einer Dateibezeichnung wie wbbehke-0667922.jpg kann Google nichts anfangen, weshalb wir deine Bilder immer lesbar für die Suchmaschine benennen. Wichtig ist:
- ausschließlich Kleinbuchstaben im Dateinamen
- keine Sonderzeichen oder Umlaute
- Trennung der Wörter mit Bindestrich (kein Unterstrich!)
Wir achten außerdem darauf, wichtige Keywords im Dateinamen zu platzieren. Ein guter Dateiname wäre demnach:
rote-schuhe-frauen.jpg

Title-Attribut
Das Title-Attribut eines Bildes teilt dem User ergänzende Informationen über das Bild mit. Wenn er mit dem Mauszeiger über das Bild fährt, bekommt er es angezeigt. Auch die Suchmaschine kann das Title-Attribut auslesen, weshalb es sich lohnt, wichtige Keywords unterzubringen. Primär hat der Meta-Title aber eine Verbesserung der Usability zum Ziel.
Alt-Attribut
Das Alt-Attribut beschreibt klassischerweise das Bild, falls es vom Browser nicht angezeigt werden kann oder auch für eingeschränkte Benutzer:innen, die das Bild nicht sehen können. Deshalb sollte das Alt-Attribut den Bildinhalt möglichst präzise beschreiben. Für die Suchmaschine ist das Alt-Attribut wichtig, da der Crawler dadurch den Inhalt des Bildes zuordnen kann. Deshalb setzen wir – wenn möglich – auch hier relevante Keywords ein.
Dateiformat
Im Web bieten sich vor allem JPG, PNG, GIF und SVG als Dateiformate für Bilder und Grafiken an. Das gängigste Dateiformat für fotorealistische Bilder ist JPG. Bei Grafiken und Logos mit transparentem Hintergrund nutzen wir hauptsächlich PNG- und SVG-Dateien.
Dateigröße
Um den PageSpeed deiner Website zu verbessern, passen wir die Maße der Bilder vor dem Hochladen an und komprimieren alle Dateien mit Tools wie TinyJPG, um einen guten Kompromiss zwischen Auflösung und Dateigröße zu finden.
7.8 Search Console einrichten
Die Google Search Console (ehemals Google Webmaster Tools) ist ein mächtiges Instrument für jeden Webmaster und SEO. Hier können nicht nur Rankings und Statistiken eingesehen werden, sondern Google warnt auch bei Fehlern im Code, in der Sitemap oder in der URL-Struktur.
Wir richten die Search Console für dich ein und laden die XML-Sitemap hoch, damit deine Website möglichst schnell indexiert wird.
7.9 Tracking über Google Tag Manager
Um Erfolge messen zu können, braucht es ein funktionierendes Tracking-System. Gerade Auswertungs-Tools wie Google Analytics sind unerlässlich für Onlineshops und moderne Unternehmenswebsites.
Über den Google Tag Manager implementieren wir Tracking-Pixel und -Skripte für alle gewünschten Tracking-Tools, wie:
- Website-Tools wie Google Analytics
- Social Media (z.B. Facebook, LinkedIn)
- Marketing-Kanäle (z.B. Google Ads, Hubspot)
- Tools zur Conversion-Optimierung (z.B. Hotjar, Mouseflow)
Der Vorteil des Google Tag Managers ist die einfache Implementierung von Tracking-Codes, ohne aktiv in den Quellcode einzugreifen. Damit hast du alle Tags an einem Ort. Änderungen im Tracking und der Einbau zusätzlicher Conversionpixel sind somit auch ohne die IT-Abteilung möglich.
Weitere hilfreiche Tipps dazu, wie du auch deinen Blog für SEO optimieren kannst, findest du in diesem Artikel von den SEO-Expert:innen aus Hamburg, den Rankingdocs.
8. Testing
Bevor die Website online geht, prüfen wir sie gründlich auf Herz und Nieren. Hierzu haben wir eine Checkliste erstellt, die alle Punkte enthält, die wir vor dem Go-live testen.
8.1 Cross-Browser-Kompatibilität
Bereits bei der Programmierung achten wir darauf, möglichst alle Standards einzuhalten, damit der Code in allen wichtigen Browsern fehlerfreie Ergebnisse produziert. Dennoch kommt es vor, dass einzelne Browser diesen Code fehlerhaft interpretieren.
Da hilft es nur, die Cross-Browser-Kompatibilität der Website für jeden Browser zu überprüfen und ggf. Bugs zu fixen.
Beim Testing überprüfen wir alle gängigen Browser, wie
- Microsoft Edge
- Firefox
- Chrome
- Safari
Als Tool nutzen wir die praktischen Chrome Entwicklertools. Hier können sogar einzelne Devices zur Überprüfung der Darstellung ausgewählt werden (Cross-Device-Kompatibilität).
Außerdem testen wir die Website natürlich nicht nur mit Desktop-Browsern, sondern auch mit verschiedenen Smartphones und Tablets, sowohl unter iOS als auch unter Android.
8.2 Interne Verlinkung überprüfen
Mithilfe von internen Verlinkungen kann der User komfortabel durch die Website navigieren. Damit er nicht in einer Sackgasse landet, prüfen wir diese internen Links vor dem Go-live z. B. mit dem WordPress-Plugin Broken Link Checker oder Tools wie dem Screaming Frog.
8.3 Weiterleitungen prüfen (301-Redirects)
Auch die 301-Weiterleitungen überprüfen wir final noch einmal. Damit verhindern wir umständliche Weiterleitungen über mehrere URLs, welche die Ladezeiten negativ beeinflussen, oder decken mögliche Endlosschleifen auf.
8.4 Rechtschreibung prüfen
Wenn wir inhaltlich an der Website gearbeitet haben, überprüfen wir final noch einmal
- Rechtschreibung,
- Grammatik und
- Zeichensetzung.
Die Rechtschreibprüfung übernehmen bei uns erfahrene Redakteur:innen.
8.5 Bestell- und Kontaktformulare prüfen
Nichts ist schlimmer als die perfekte Website, auf der das Kontaktformular oder der Bestellvorgang nicht funktionieren. Denn das Ziel ist immer eine Conversion, also die Umwandlung von Besuchenden in Interessenten oder Käufer. Deshalb prüfen wir alle Bestell- und Kontaktformulare vor dem Go-live noch einmal auf Funktionalität.
8.6 DSGVO-Checkliste überprüfen
Seit dem 25. Mai 2018 muss die Datenschutzgrundverordnung (DSGVO) von allen Unternehmen in Europa eingehalten werden. Anfangs gab es große Unsicherheit darüber, was noch erlaubt ist und was möglicherweise zu einer Abmahnung führt.
Wir als Digitalexpert:innen machen deine Website DSGVO-konform. Unsere DSGVO-Checkliste für den Relaunch enthält folgende Maßnahmen:
- SSL-Verschlüsselung (URL mit https)
- Cookie-Hinweis für Websitebesucher
- Impressum und Datenschutzhinweise gemäß DSGVO über das Premium-Tool von erecht24.de
- Hinweistext im Kontaktformular zur Datenspeicherung (mit Opt-in-Checkbox)
- Hinweistext in Newsletteranmeldung zur Datenspeicherung (mit Opt-in-Checkbox)
- Google Analytics: Elektronischer Datenverarbeitungsvertrag wird geschlossen
- Google Analytics: Opt-out in Datenschutzbestimmung integrieren
- Google Analytics: IP-Anonymisierung einrichten
8.7 Überprüfung des Responsive Design
Gerade das Responsive Design ist anfällig für Fehler, da es sich in mehreren Stufen, sogenannte Breakpoints, an verschiedene Bildschirmgrößen anpasst. Diese Breakpoints testen wir im Hinblick auf das umbrechende Design. Dabei achten wir auf abgeschnittene Texte und Bilder sowie auf die richtigen Abstände der verschiedenen Elemente.
8.8 Überprüfung der robots.txt
Wir überprüfen, ob alle wichtigen Verzeichnisse für den Google-Bot crawlbar sind. Außerdem überprüfen wir, ob einzelne Seiten fälschlicherweise noch mit dem Noindex-Parameter oder disallows ausgeschlossen werden oder passwortgeschützt sind.
9. Go-live
Jeder Go-live ist ein ganz besonderer Moment. Monatelang haben viele Spezialist:innen gemeinsam an einem Webprojekt geplant, designt und programmiert. Nun sollen alle dafür mit einer neuen, ansprechenden und funktionalen Website entlohnt werden!
“No Deploy Friday”: Der Livegang findet bei uns niemals Freitags statt, sondern immer Anfang oder Mitte der Woche, damit zur schnellen Behebung eventueller Fehler noch genug Zeit vor dem Wochenende bleibt.
Mit dem Upload der neuen Website-Dateien auf den Webserver und der Einrichtung der notwendigen Weiterleitungen ist die Live-Schaltung eingeleitet.
Beim Launch versuchen wir, Downtimes so weit wie möglich zu verhindern. Falls die Website doch einmal nicht erreichbar sein sollte, richten wir einen HTTP-Code 503 (“Service Unavailable”) ein. Der Code signalisiert der Suchmaschine, dass die Website temporär nicht verfügbar ist. Das vermindert die Folgen einer Downtime für die Rankings.
Viel Zeit zum Anstoßen gibt es für uns aber nicht, da wir unmittelbar nach Livegang die wichtigsten Funktionen der Website überprüfen:
- Erreichbarkeit testen: Können Nutzer:innen und Suchmaschine problemlos auf die Website zugreifen? Sind alle Seiten erreichbar?
- PageSpeed testen: Der PageSpeed ist mittlerweile ein entscheidender Ranking-Faktor. Wir überprüfen, wie schnell deine Website tatsächlich lädt und ob hier eventuell noch Optimierungsbedarf besteht. Hierzu nutzen wir PageSpeed Insights von Google.
Mit deinem Zugang zur Google Search Console und zu Google Analytics solltest auch du nach dem Relaunch einige Dinge überprüfen:
Rankings überwachen
Bei einem Relaunch ist ein temporärer Abfall in den Google-Rankings völlig normal. Nach 2-4 Wochen sollten sich die Platzierungen aber wieder erholt haben. Nutze die Google Search Console zum Controlling der wichtigsten Rankings.
Fehlermeldungen in Search Console
Auf Fehler aller Art sollte ebenfalls in der Search Console geachtet werden. Gerade Crawling-Fehler können hier schnell ausgemacht werden.
Google Analytics
Auch in Google Analytics solltest du das Verhalten deiner Besucher:innen nach dem Relaunch überprüfen. Ändern sich die Verweildauer, Seiten pro Sitzung oder die Top-Channels für Zugriffe auf deine Seite?
Wichtig: Nach dem Relaunch ist vor dem Relaunch!
Eine größere Unternehmenswebsite und vor allem ein Onlineshop sind fortlaufende Projekte, die einer konstanten Optimierung bedürfen.
Wir würden uns freuen, dich langfristig zu begleiten, um eine sinnvolle Digitalstrategie für dein Unternehmen auszuarbeiten und umzusetzen. Gerne stehen wir dir auch nach dem Go-live für die technische Wartung und weitere Optimierungs-, SEO– oder Social-Media-Maßnahmen zur Verfügung.
Du bist auf der Suche nach einer erfahrenen Digitalagentur?
Wir realisieren eine Website, die Deine Ziele erreicht – und sind auch nach dem Relaunch für Dich da!