Google Maps API Key erstellen – Schritt-für-Schritt-Anleitung
Du möchtest Google Maps auf der Website einbinden, siehst aber nur eine Fehlermeldung? Dann ist der Google Maps API Key dein buchstäblicher Schlüssel zum Erfolg! Wenn du dich fragst, woher du so einen Key bekommst, was du dafür tun musst und wie viel er kostet, bist du hier genau richtig. Wir zeigen dir Schritt für Schritt, wie du deinen persönlichen API Key generierst.
Was ist ein API Key?
Damit du weißt, was du hier eigentlich tust: Eine API ist eine Schnittstelle zwischen zwei Programmen. Wenn du mit deiner Website auf Google-Dienste zugreifst, geschieht das über so eine Schnittstelle. Der Maps API Key ist also ganz einfach dafür da, dass du die Schnittstelle nutzen kannst – ohne ihn bleibt sie dir “verschlossen”.
Wenn jetzt deine Neugierde geweckt sein sollte, wirf gerne einen Blick in einen unserer Artikel, in dem wir dir die Funktionsweise von REST-APIs einfach erklären.
Was benötigst du zum Erstellen eines API Keys?
Im Grunde brauchst du nur eines, damit du dir einen Key erstellen kannst: einen Google Account. Wenn du noch keinen Account hast, kannst du hier einen anlegen. Darüber hinaus wirst du während der Erstellung des Keys früher oder später dazu aufgefordert werden, ein Rechnungskonto auszuwählen. Dies ist zwingend erforderlich, damit dein Key funktioniert. Halte also eine Kreditkarte oder Bankverbindung bereit.
Solltest du beim Erstellen deines Keys nicht nach deinem Rechnungskonto gefragt werden oder zu einem späteren Zeitpunkt ein Konto hinzufügen wollen, findest du die entsprechende Funktion ganz einfach über die Suchleiste. Gib dort „neues Rechnungskonto erstellen“ ein, dann wirst du automatisch zum entsprechenden Formular weitergeleitet.
Sicherlich fragst du dich jetzt: “Moment mal, der API Key kostet Geld?” Keine Sorge, dazu kommen wir sofort.
Ist der Google Maps API Key kostenlos?
Genau genommen? Nein, der Key ist nicht kostenlos. Die Zeiten der Gratis-Maps sind tatsächlich vorbei: Durch die Einbindung von Maps auf der eigenen Website können seit 2018 Gebühren anfallen. Da Google ein monatliches Guthaben kostenlos zur Verfügung stellt, betrifft das aber nur wenige. Erst ab 25.000 Aufrufen monatlich belastet der Key die Geldbörse.
Sollte dein Traffic sich in solchen Höhenregionen bewegen, kannst du darüber nachdenken, deinen Key ab einer bestimmten Anzahl an Aufrufen einzuschränken – dazu später mehr. In jedem Fall solltest du dich aber mit den Preisen der Google Maps API auseinandersetzen.
In 5 Schritten einen Google Maps API Key erstellen
Genug der Vorrede! Du bist doch hier, weil du einen API Key brauchst! Kein Sorge, weit ist es nicht mehr: Bis zu deinem persönlichen Schlüssel musst du nur noch fünf Schritte gehen.
1. Google Cloud Platform aufrufen
Die Generierung des API Keys läuft wie viele andere Dienste von Google über die Cloud Plattform. Diese findest du unter https://console.cloud.google.com/. Melde dich dort mit deinem Google-Konto an und es kann losgehen! Du solltest auf ein Dashboard wie das folgende gelangen.
2. Ein Projekt erstellen
Lege nun für die Website, in die du Maps einbinden möchtest, ein eigenes Projekt an. Wenn es um mehrere Websites geht, erstelle auch mehrere Projekte. Jedes Webprojekt sollte seinen eigenen API Key bekommen.
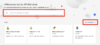
Klicke hierfür auf das Feld links neben der Suchzeile und im darauffolgenden Fenster auf “Neues Projekt”. Danach musst du nur einen Projektnamen vergeben und auf “Erstellen” klicken.
3. APIs aktivieren
Nun, da du dein Projekt erstellt hast, musst du die benötigten APIs aktivieren. Je nachdem, welche Funktionen von Maps du nutzen möchtest, brauchst du unterschiedliche APIs.
Öffne die Sidebar, in dem du auf das Hamburger-Icon oben links klickst und öffne dann über “APIs und Dienste → Bibliothek” die API-Bibliothek.
Dort kannst du dir entweder alle Maps APIs anzeigen lassen oder die Suchfunktion nutzen.
Für die Einbindung von Maps auf Websites sind i.d.R. folgende APIs interessant:
- Maps JavaScript API: ermöglicht die Einbindung der Karte per JavaScript
- Geolocation API: ermöglicht die Bestimmung des Nutzerstandorts
- Places API: ermöglicht die Suche nach Adressen auf der Karte
- Maps Static API: ermöglicht das Einbinden einer statischen Karte
Welche APIs du wirklich brauchst, hängt von deinem Projekt ab. Das Aktivieren ist aber denkbar einfach: Du klickst auf die benötigte API und kannst den entsprechenden Button danach gar nicht übersehen.
4. API-Schlüssel erstellen
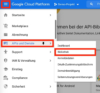
Da wären wir auch schon – dein API Key ist nur noch wenige Klicks entfernt! Gehe wieder über die Sidebar, aber dieses Mal auf den Punkt “APIs und Dienste → Anmeldedaten”. Dort öffnet sich mit einem Klick auf “Anmeldedaten erstellen” ein Dropdown, in dem du selbstverständlich den API-Schlüssel auswählst.
Wenige Augenblicke später solltest du folgende Meldung erhalten:
Das ist der Code, den du in deinem WordPress-Plugin oder im HTML-Code deiner Website einfügen musst. Kopiere ihn am besten schon mal. Ganz fertig bist du jedoch noch nicht.
5. API-Schlüssel einschränken
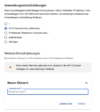
Würdest du die Cloud Platform jetzt ganz einfach verlassen und den Key in deiner Website einbauen, gäbe es ein Sicherheitsproblem: Jede:r, der irgendwie an deinen Code gelangt, könnte ihn für seine Projekte nutzen – und du wunderst dich am Monatsende über die Rechnung von Google. Damit das nicht passiert, musst du die Nutzung des API-Schlüssels einschränken. Klicke dafür auf “Schlüssel einschränken” und nimm auf der folgenden Seite zwei Änderungen vor.
- Beschränke den Schlüssel auf deine URL.
Damit der Schlüssel nur auf deiner Website genutzt werden kann, musst du Google deine URL mitteilen. Wähle dafür unter Anwendungseinschränkungen den Punkt “HTTP-Verweis-URLs (Websites)” aus und gib unter “Neues Element” die URL deiner Website ein. Gehe dabei nach dem Beispielmuster vor – ersetze also alles vor dem ersten Punkt und alles nach dem ersten Schrägstrich durch einen Stern. So werden alle Unterseiten deiner URL abgedeckt.
- Beschränke deinen Schlüssel auf die benötigten APIs.
Man kann nie vorsichtig genug sein: Wähle im unteren Teil der Seite unter API-Einschränkungen die APIs aus, die du in Schritt 3 dieses Guides aktiviert hast.
Jetzt kann wirklich niemand deinen Key nutzen außer dir.
Fazit
Herzlichen Glückwunsch! Du hast nun deinen eigenen API-Key und kannst Google Maps auf deiner Website nutzen. Wir freuen uns, wenn wir dir mit diesem Guide weiterhelfen konnten. Wenn du noch Fragen hast oder an anderer Stelle mit deiner Website Hilfe benötigst, kannst du dich gerne zu einem unverbindlichen Beratungsgespräch bei uns melden.