WordPress Gutenberg Editor – Der ultimative Guide
Der Gutenberg-Editor von WordPress ermöglicht das Erstellen von Websites mit komplexen Layouts und Funktionen – ganz ohne Programmierkenntnisse oder Plugins! Mit einer Vielzahl von „Blöcken“ können sich auch absolute Webdesign-Einsteiger:innen eine vielfältige Seite zusammenstellen. Was in der Theorie einfach klingt, ist in der Praxis aber gar nicht so simpel umgesetzt. Klar, du musst nicht Entwickler:in sein, aber ganz so einfach wie Bauklötze aufeinander zu stapeln ist das Ganze dann doch nicht. Wenn dir der Editor noch Fragen aufgibt, keine Sorge: In diesem Guide findest du die Antworten!
Was ist Gutenberg?
Gutenberg? Der Erfinder des Buchdrucks? Prinzipiell richtig, aber ganz so revolutionär wird es an dieser Stelle nicht. Der Gutenberg Editor von WordPress ist ein Page Builder; ein Tool, mit dem auch Anfänger:innen mit nur wenigen Klicks eine Seite oder einen Beitrag erstellen können. Dafür stehen ihnen “Blöcke” zur Verfügung, die verschiedene Funktionen erfüllen: Überschriften, Absätze, Buttons, Bilder, Spalten etc. So lässt sich auch ohne Programmierkenntnisse eine Website ganz einfach nach eigenem Wunsch gestalten.
Was ist neu?
“Neu” ist relativ: Gutenberg ersetzt bereits seit 2018 den klassischen Editor von WordPress. Dieser war im Funktionsumfang relativ beschränkt, weil er allein auf das Erstellen von Blogbeiträgen ausgelegt war. Im Grunde bot er keine Gestaltungsmöglichkeiten jenseits gängiger Textbearbeitung, dem Hervorheben von Zitaten, Multimediaupload und Trennstrichen. Erst mit Plugins wie dem Visual Composer waren ohne Programmiererfahrung komplexere Layouts möglich. Mit Gutenberg hat sich das geändert. User:innen steht nun eine Vielzahl an Block-Elementen zur Verfügung, die wichtige Funktionen klassischer Websites mit sich bringen. Buttons, Suchfunktionen und vieles mehr kann nun auch ohne ein Plugin hinzugefügt werden.
Wie funktioniert Gutenberg?
Der Gutenberg-Editor erlaubt es dir, mit wenigen Klicks Webseiten zu erstellen. Dafür stellt er dir eine Vielzahl an Elementen – genannt: Blöcke – zur Verfügung. Du suchst dir Blöcke aus, fügst sie deiner Seite hinzu und füllst sie mit Content. Die meisten Blöcke sind noch darüber hinaus anpassbar (zum Beispiel ihre Farbe oder Größe) und können komfortabel per Drag-and-Drop positioniert werden. Obwohl man bei WordPress versucht hat, das UI möglichst einsteigerfreundlich zu gestalten, bereitet der Editor dennoch vielen Kopfschmerzen. Das fängt schon bei fummeligen Grundfunktionen an und hört bei versteckten Speziallösungen auf. In den folgenden Kapiteln erklären wir dir alle Einzelheiten ganz genau – so wirst du im Handumdrehen zum Gutenberg-Profi!
Der Aufbau des Gutenberg-Editors
Bevor wir dir einzelne Funktionen des Editors erklären, werfen wir erstmal einen genauen Blick auf den Editor selbst. Dieser ist nämlich auf der ersten Blick sehr minimalistisch und versteckt diverse Einstellungen in einklappbaren Sidebars.
Die Werkzeugleiste
Der Teil des Editors, der immer sichtbar ist: die Werkzeugleiste. Sie bildet den oberen Rand von Gutenberg und beherbergt einige fundamentale Funktionen. Gehen wir die Leiste einmal von links nach rechts durch.
a) Über das WordPress-Icon oben links gelangst du zurück zu deinem Dashboard.
b) Das blaue Quadrat mit dem Plus in der Mitte öffnet den Block-Inserter, den wir dir im nächsten Abschnitt vorstellen.
c) Das Stift-Icon ermöglicht dir den Wechsel zwischen Auswählen und Bearbeiten, ist in der Praxis aber ziemlich unbrauchbar.
d) Die Pfeile für Rückgängig und Wiederholen sind selbsterklärend.
e) Über das eingekreiste “i” erfährst du nützliche Details zu deiner Seite wie die aktuelle Anzahl an Wörtern oder Blöcken.
f) Mit den drei Strichen daneben öffnet sich eine Listenansicht deiner Seite – ein Block unter dem anderen. Gerade bei Seiten mit vielen Elementen verhilft dir diese Ansicht zu einem guten Überblick.
g) und h) Hinter den zwei Icons ganz rechts verbergen sich wieder zwei Sidebars. Während das Zahnrad Block- und Seiteneinstellungen öffnet, führen die drei Punkte zu allgemeinen Einstellungen, mit denen du etwa die aktuelle Ansicht ändern oder bestimmte Elemente ein- und ausblenden kannst.
Der Block-Inserter
Über das blaue Quadrat in der Werkzeugleiste gelangst du zum Block-Inserter.
Darin kannst du über drei Tabs zwischen einer Auswahl
- von Blocktypen,
- Vorlagen bzw. Templates sowie
- wiederverwendbaren Blöcken
hin und her wechseln. Mit einem Klick werden diese Elemente der Seite hinzugefügt – daher der Name “Block-Inserter”.
Die Seiten-/Block-Einstellungen
Hinter dem Zahnrad-Icon der Werkzeugleiste versteckt sich eine Sidebar, die Einstellungen für zwei Elemente beherbergt: die Seite selbst und den aktuell ausgewählten Block.
In den Seiteneinstellungen findest du Settings, die im klassischen Editor in der rechten Sidebar zu finden sind. Hier kannst du etwa das Vorschaubild, den Permalink, Status und Sichtbarkeit sowie die Seiten-Hierarchie bearbeiten. Die Block-Einstellungen sind von Block zu Block unterschiedlich
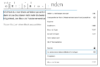
Die allgemeinen Einstellungen
Hier findest du alles, was den Editor selbst betrifft: Du kannst die Ansicht, die Darstellung von Blöcken und die Tool-Auswahl anpassen, auf die Hilfe-Funktion zugreifen oder dir das Willkommens-Tutorial erneut anzeigen lassen.
Mehr Komfort und Übersicht: Die allgemeinen Einstellungen von Gutenberg
Nun kennst du die verschiedenen Bereiche des Editors und kannst direkt loslegen! Bevor du dich jedoch sofort an die Blöcke machst, wollen wir dir noch ein paar der Einstellungen vorstellen, mit denen du die Bedienung komfortabler gestalten kannst. Probiere einfach ein wenig aus, bis der Editor deinen Vorlieben entsprechend funktioniert.
Block-Werkzeugleiste ein-/ausblenden
Wenn du einen Block bearbeitest, erscheint standardmäßig über dem Block eine Toolbar. Das ist einerseits praktisch, weil so deutlich sichtbar ist, welcher Block sich in Bearbeitung befindet. Andererseits verdeckt die Toolbar jedoch einen Abschnitt deiner Blockansicht. In den allgemeinen Einstellungen hast du darum die Möglichkeit, die Leiste fest am oberen Rand des Editors zu verankern. Zur Veranschaulichung der Editor mit der Toolbar direkt über dem Block.
Und mit oben verankerter Toolbar:
Wenig Ablenkung mit dem Vollbildmodus
Per default wird der Editor im Vollbildmodus dargestellt. Das heißt, jegliche Menüleisten des Dashboards werden ausgeblendet. Besonders für konzentriertes Arbeiten ist diese Ansicht zu empfehlen. Wer jederzeit Zugriff auf andere Bereiche des Dashboards haben möchte, kann den Vollbildmodus einfach deaktivieren.
Bessere Übersicht durch den Spotlight-Modus
Im Spotlight-Modus werden Blöcke ausgegraut, die zurzeit nicht in Bearbeitung. Vor allem wenn du die Block-Toobar am oberen Rand des Editors festgesetzt hast, ist dieser Modus sehr zu empfehlen. So behältst du immer die Übersicht, welchen Block du gerade bearbeitest.
Bearbeitung nach Vorliebe: Visuell oder Code?
Wie schon im klassischen WP-Editor hast du die Wahl zwischen einem visuellen und einem Code-Editor. Der visuelle Editor zeigt dir einen Block genau so an, wie er im Frontend zu sehen ist. Der Code-Editor hingegen zeigt dir den HTML-Code “nackt” an.
Welche Version die bessere ist? Das hängt von deinen Präferenzen ab. Manche Leute bevorzugen die Code-Ansicht, weil sie die direkte Eingabe von HTML-Tags einer Toolleiste vorziehen. Andere wollen auf die direkte Vorschau des visuellen Editors nichts verzichten. Wir wechseln in der Regel hin und her. Schau einfach, wie es dir am besten passt.
Mit Blöcken arbeiten: So baust du Seiteninhalte mit Gutenberg
Kommen wir endlich zum eckigen Herzstück des Gutenberg-Editors: den Blöcken! In diesem Abschnitt erfährst du alles, was du im Umgang mit ihnen wissen musst. Hiernach wirst du die Blöcke nicht nur stapeln können – du wirst mit ihnen jonglieren.
Block erstellen
Die wichtigste Funktion des Editors kann auf mehreren Wegen erreicht werden. Such dir die Variante aus, die am besten zu deinem Workflow passt.
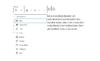
1. Methode: “/” eingeben
Klickst du in eine leere Zeile unterhalb eines Blocks, wird standardmäßig ein Absatzblock an dieser Stelle eingefügt. Wenn du hier den Hotkey “/” eingibst, erhältst du stattdessen eine Auswahl an Blocktypen, die den Absatz ersetzen können. Wählst du einen davon aus, wird er im Editor eingefügt.
2. Methode: Das Plus-Icon
Ist aktuell kein Block ausgewählt, siehst du rechts unter dem untersten Block ein Plus-Icon, mit dem du dem Layout einen Block hinzufügen kannst. Dieses Icon erscheint auch, sobald du mit der Maus über den Bereich zwischen zwei Blöcken hoverst.
Ein Klick auf das Plus öffnet ein Dropdown mit den am häufigsten genutzten Blöcken und einem Link, der den Block-Inserter aufklappt.
3. Methode: Der Block-Inserter
Möchtest du direkt die komplette Auswahl an Blöcken zur Verfügung haben, solltest du den Block-Inserter nutzen. Wie bereits gesagt, öffnest du diesen über das Plus-Icon in der Toolbar des Editors. Wähle darin einfach deinen gewünschten Block und füge ihn per Klick deiner Seite hinzu. Er erscheint dann entweder ganz unten auf der Seite oder unter dem Block, der aktuell bearbeitet wird.
4. Methode: Davor/Danach einfügen
Über die drei Punkte in der Toolbar des aktuell ausgewählten Blocks erhältst du die Optionen, davor oder danach einen Block einzufügen. Dafür kannst du auch die Tastenkürzel ⌥⌘T (davor) oder ⌥⌘Y (danach) verwenden. Von hier aus kannst du schließlich mittels Methode 1 oder 2 an der gewünschten Stelle einen neuen Block einfügen.
Block bearbeiten
Um einen Block zu bearbeiten, musst du ihn erst auswählen. Dann erscheint – je nach allgemeinen Einstellungen – eine Toolbar über dem Block oder am oberen Rand des Editors. Hier findest du abhängig vom Blocktyp unterschiedliche Bearbeitungsoptionen. Bei einem Absatz kannst du zum Beispiel die Textausrichtung bestimmen und ein Bild kannst du zuschneiden.
Noch mehr Optionen findest du in den Blockeinstellungen, die du über
- das Zahnrad am rechten Ende der Editor-Toolbar,
- die Tastenkombination ⇧⌘ oder
- die Block-Toolbar (siehe unten)
erreichst.
Block duplizieren
Manchmal benötigst du einen Block mehr als einmal auf einer Website. Egal ob es sich dabei um einen simplen Absatz handelt oder ein Element mit komplexem Layout – du kannst dir einige Klicks sparen, indem du diesen Block nicht von Grund auf neu erstellst, sondern einfach duplizierst. Wähle dafür entweder den entsprechenden Punkt “Duplizieren” auf der erweiterten Toolleiste des Blocks oder nutze das Tastenkürzel ⇧⌘D.
Block wiederverwenden
Wenn du eine Art von Block nicht nur auf einer Seite, sondern deiner ganzen Website verwenden möchtest, gibt es noch eine bessere Option als das Duplizieren: wiederverwendbare Blöcke! Du kannst sie dir wie Blaupausen oder Templates für Blöcke vorstellen. Die Funktion findest du wieder in der erweiterten Toolleiste des Blocks, den du wiederverwenden möchtest.
Deine wiederverwendbaren Blöcke landen dann im Reiter “Wiederverwendbar” des Block-Inserters. Dort kannst du auch über einen weiterführenden Link deine gesamten gespeicherten Blöcke in einer aufgeräumten Übersicht verwalten.
Block umwandeln
Der Typ eines Blocks ist nicht in Stein gemeißelt. Wenn du z.B. einen Absatz lieber als Liste darstellen oder nachträglich in Spalten aufteilen möchtest, musst du dafür keinen neuen Block hinzufügen. Stattdessen kannst du den Block in einen ähnlichen Typ umwandeln. Klicke dafür in der Block-Toolleiste links auf das Typ-Icon des umzuwandelnden Blocks.
Daraufhin öffnet sich ein Dropdown mit einer Liste von Block-Typen für die Umwandlung. Welche Typen hier erscheinen, hängt vom Block ab. Einen Absatz-Bock etwa kannst du in andere text-basierte Blöcke umwandeln, aber selbstverständlich nicht in ein Bild.
Block verschieben
Ist ein Block mal nicht dort, wo er sein soll, kannst du ihn verschieben. Die intuitive Variante ist per Drag-and-Drop: Dafür klickst du einfach auf die sechs Punkte in der Block-Toolleiste und ziehst ihn an die gewünschte Position.
Gerade bei großen Seiten mit vielen Blöcken kann Drag-and-Drop allerdings etwas fummelig werden. Mehr Klicks, aber auch mehr Präzision bietet eine andere Möglichkeit. Mit den zwei Pfeilen der Block-Toolbar kannst du einen Block um eine Stelle nach oben oder unten verschieben.
Die “Verschieben nach”-Funktion in der erweiterten Block-Toolbar können wir nicht empfehlen. Die kann zwar funktionieren – tut es aber häufig nicht.
Blöcke gruppieren
Stell dir vor, du wolltest die Schriftfarbe nicht nur bei einem Block, sondern gleich bei mehreren ändern. Oder mehrere Blöcke auf einmal verschieben? Das geht zum Glück ganz einfach: Du markierst die Blöcke, die du gruppieren möchtest und klickst dann in der erscheinenden Toolbar auf den entsprechenden Button.
An dieser Stelle sei jedoch gesagt: Während das Gruppieren in der Theorie eine tolle Funktion ist, hapert es an der Umsetzung. Es fehlt nämlich an visuellen Signalen, welche Blöcke gruppiert sind, und das Auswählen der Gruppe oder eines einzelnen Block darin verkommt schnell zur Geduldsprobe.
Blöcke nebeneinander positionieren
Fügst du einen neuen Block zu deinem Layout hinzu, nimmt dieser standardmäßig die gesamte Breite des Editors ein. Möchtest du mehrere Blöcke nebeneinander positionieren, ist die Lösung nicht gerade intuitiv: In den Block-Einstellungen oder der Toolbar wirst du vergeblich nach einer Möglichkeit suchen, die Breite zu beeinflussen. Nein, um mehr als einen Block in einer Zeile darzustellen, benötigst du einen weiteren Block!
Die Blöcke “Spalten” sowie “Zeile” sind quasi Blöcke, in die du weitere Blöcke einfügen kannst. “Spalten” bietet dir die Möglichkeit, die Breite beliebig vieler Spalten festzulegen und diese dann mit Blöcken zu füllen. “Zeile” hingegen ordnet eine Gruppe von Blöcken einfach so weit es geht neben- statt untereinander an.
Templates erstellen: So bearbeitest du das Theme deiner Seite
Mit dem Block-Editor, der dir beim Bearbeiten einer Seite angezeigt wird, kannst du deren Inhalt bestimmen. Übergeordnete Elemente wie Menüleisten, Header und Footer gestaltest du jedoch über einen Umweg. Alles, was dir in der Vorschau, aber nicht im Seiteneditor angezeigt wird, ist Teil eines Templates. Dabei handelt es sich um nichts anderes als die altbekannten WordPress-Themes, die sich jetzt aus einzelnen Templates für verschiedene Seitentypen zusammensetzen.
Wie bei Gutenberg üblich, gibt es auch hier unterschiedliche Wege, um zu den Templates zu gelangen.
1. Die Seiteneinstellungen: Hier bestimmst du das Template, das mit dem Beitrag/der Seite verwendet werden soll. Über “Bearbeiten” gelangst du zum Editor des gewählten Templates; “Neu” wählst du hingegen, wenn du ein komplett neues Template erstellen möchtest.
2.Der Theme-/Template-/Design-Editor: In der Sidebar deines Dashboards findest du unter dem Punkt Design → Editor den Template-Editor. Über das WordPress-Icon in der oberen linken Ecke gelangst du von hier nicht zurück zum Dashboard, stattdessen öffnet sich eine versteckte Sidebar. In dieser kannst du zwischen Dashboard, Template-Editor sowie einer Übersicht aller verfügbaren Templates und Template-Teile wählen.
Das Editieren von Templates funktioniert im Grunde genauso wie bei Beiträgen und Seiten. Alles, was bisher zu Blöcken und Einstellungen gesagt wurde, gilt auch hier. Trotzdem gibt es ein paar Unterschiede und Zusätze, die du wissen solltest.
Template-Teile
Wichtige Abschnitte deines Seitenlayouts wie Header und Footer findest du in der Sidebar des Template-Editors unter „Template-Teile“. Diese kannst du als gesonderte Elemente bearbeiten und deinen Templates hinzufügen. Du findest es verwirrend, dass diese Template-Teile ebenfalls als Blöcke im Block-Inserter aufgeführt werden? Das finden wir auch. Eine deutliche Abgrenzung zwischen diesen Bereichen und den Blöcken, aus denen sie zusammengebaut werden, wäre an dieser Stelle vielleicht sinnvoller. Nichtsdestotrotz ist der Gedanke dahinter gut: Da Header und Footer auf keiner Seite fehlen dürfen, kannst du sie als Template-Teile abspeichern und wiederverwerten.
Welche Bereiche in deinem Template verwendet werden, erfährst du mit einem Klick auf den Seitennamen in der Mitte der Editor-Toolbar.
Stile
Aktuell noch in der Beta, aber gut zu wissen: Bei WordPress arbeitet man an der Option, den Stil eines Themes bearbeiten zu können. Dies umfasst Aspekte wie die Typografie, die Farbpalette und Abstände innerhalb des Layouts. Aktuell sind die Möglichkeiten noch etwas mau, doch handelt es sich definitiv um einen Schritt in die richtige Richtung. Das ändern der Font ist zum Beispiel ein langersehntes Feature.
Du erreichst die Stil-Einstellungen über den schwarzweißen Kreis am rechten Ende der Toolbar.
Beitragsinhalt
Besonders wichtig: Die Templates für deine Standardseiten und -beiträge müssen unbedingt den Block “Beitragsinhalt” enthalten. An dessen Stelle rücken dann im Frontend die Blöcke, die du im Seiten-/Beitragseditor hinzufügst. Ohne diesen Block besteht die Seite im Frontend nur aus den Blöcken des Templates. Wenn du dich also jemals wundern solltest, warum eine mit Content gefüllte Seite im Frontend komplett leer ist, dann liegt das vermutlich am fehlenden „Beitragsinhalt“-Block.
Zum Gutenberg Editor wechseln – was musst du beachten?
Folgende Situation: Du betreibst eine funktionierende WordPress-Website, die ohne den Editor erstellt wurde, möchtest aber auf Gutenberg umsteigen. Die gute Nachricht: Das ist jederzeit mit wenig Aufwand möglich! Bevor du jedoch sofort zum nächsten Kapitel springst und den Editor installierst, lies dir auch noch die schlechte Nachricht durch: Die Umstellung auf Gutenberg birgt ein paar Risiken, die du unbedingt beachten solltest. Ob dich das betrifft, hängt hauptsächlich davon ab, wie deine Website erstellt wurde.
Wenn du bisher nur den klassischen WP-Editor verwendet hast, sollte es kaum Schwierigkeiten geben. Der Content deiner Seiten wird dann automatisch in passende Gutenberg-Blöcke überführt. Hier und da kann es zwar zu Abweichungen von deinem alten Layout kommen, doch das ist meist mit wenig Aufwand zu bereinigen.
Problematisch wird es, wenn du Plugins verwendest. Haben diese Einfluss auf Design und Aufbau deines Frontends, müssen sie nämlich zwingend kompatibel mit Gutenberg sein. Sind sie es nicht, kann dir die Umstellung dein Layout zerschießen. Besonders bei Page-Buildern von Drittanbietern ist Vorsicht geboten. Zwar haben die großen Anbieter sich in der Regel darum gekümmert, dass ihre Plugins mit Gutenberg kompatibel sind, doch du solltest die von dir verwendeten trotzdem überprüfen. Denn im worst-case funktioniert deine Website nach der Umstellung nicht mehr – der Mehraufwand, der dadurch entstehen würde, macht die Vorteile von Gutenberg schnell zunichte.
Gutenberg aktivieren / deaktivieren
Wenn du erst vor kurzem deine Website mit WordPress aufgesetzt hast oder dies demnächst vorhast, dann ist der Gutenberg-Editor standardmäßig installiert. Du kannst dich also direkt an die Gestaltung machen! Solltest du eine ältere WP-Installation besitzen, ist der Weg zum Editor ebenfalls nicht weit: Entweder du folgst der Installations-Aufforderung, die dir im Dashboard angezeigt wird oder du installierst das Plugin “Gutenberg”. Bei letzterem handelt es sich um die aktuelle Version des Editors – die installierte Variante hinkt ein bisschen hinterher, aber hat dafür weniger Bugs.
Gutenberg zu deaktivieren ist auch kein Hexenwerk: Du vermisst den alten Editor oder bist mit Gutenberg nicht zufrieden und möchtest die klassische Ansicht ausprobieren? Kein Problem! Dafür gibt es das Plugin “Classic Editor” von den WordPress Contributors. Einfach installieren, aktivieren und schon ist von Gutenberg nichts mehr zu sehen!
Ein Problem gibt es jedoch: WordPress hat den Support des Plugins am 31. Dezember 2021 eingestellt. Zwar funktioniert das Plugin zum Zeitpunkt der Veröffentlichung dieses Artikels noch einwandfrei, doch sollte sich das in Zukunft ändern, wird wohl kein Update zur Fehlerbereinigung mehr folgen.
Vorteile Gutenberg
Wenn du nach dem Lesen diesen Guides noch nicht sicher bist, ob der Gutenberg-Editor etwas für dich ist, haben wir als letztes die Vorteile und im Anschluss die Nachteile des Editors für dich zusammengefasst. Beginnen wir mit dem Positiven.
Lang anhaltender Support
Die Leute hinter WordPress sind fest entschlossen, Gutenberg als Standard-Editor von WP-Seiten zu etablieren. Unter jeder negativen Rezension des Editors wirst du einen Kommentar eines WordPress-Entwicklers finden, der sich nach detailliertem Feedback erkundigt. Dementsprechend kannst du davon ausgehen, dass der Support über Jahre hinweg beständig sein wird. Bei Plugins ist diese Sicherheit nicht unbedingt gegeben.
Kompatibilität mit neuen Versionen
Bei Editor-Plugins besteht immer die Gefahr, dass sie im Zuge eines WP-Updates Fehler aufweisen. Da Gutenberg direkt von WP stammt, ist er von vornherein an solche Änderungen angepasst.
Upgrade gegenüber dem klassischen Editor
Der alte WYSIWYG-Editor lässt dich Text sowie Mediendateien in deine Posts einfügen. Komplexe Layouts sind dabei jedoch nicht möglich. Ohne Plugins ist mit dem Classic Editor allein viel weniger möglich als mit Gutenberg.
Eigenständiges Bearbeiten von Themes
Templates ermöglichen dir die Bearbeitung und Kreation eigener Themes. Zwar bist du hier natürlich an die Blockauswahl des Gutenberg-Editors gebunden, dennoch hast du mehr Freiheiten als bei einer WP-Installation ohne Gutenberg. Denn vor Gutenberg warst du vollständig an die Bearbeitungsmöglichkeiten gebunden, die dir das Theme selbst bot. Mit wenig Aufwand kleine Änderungen an Header oder Footer vornehmen zu können, stellt ein großes Improvement dar.
Nachteile Gutenberg
Da der Gutenberg-Editor einen so viel größeren Funktionsumfang bietet als der klassische, scheint die Installation zunächst ein No-Brainer zu sein. Doch wie an mancher Stelle dieses Guides bereits anklang, läuft mit Gutenberg noch längst nicht alles rund. Dies sind die Nachteile des Gutenberg-Editors.
Geringerer Umfang als andere Pagebuilder
Die große Anzahl an Blöcken und Funktionen kann nicht darüber hinwegtäuschen, dass Gutenberg vergleichsweise jung ist. Während der Editor noch in den Kinderschuhen steckte, hatten Pagebuilder-Plugins wie Elementor bereits mehrere Jahre auf dem Buckel. Dementsprechend haben diese in Sachen Umfang und Funktionalität meist noch die Nase vorn.
Fummelige und teils unübersichtliche Bedienung
Letztendlich ist es Geschmackssache, aber wir finden: Die Bedienung des Editors ist trotz aller Anpassungsmöglichkeiten noch lange nicht optimal. Das UI ist mit seinen versteckten Toolleisten und Optionen teils chaotisch, Block-Gruppen sind kaum als solche zu erkennen und nur mittels einer Geduldsprobe auswählbar und manche Features funktionieren schlichtweg nicht. Das macht die UX des Editors bis dato nicht gerade zu einer tollen Erfahrung.
Eingeschränkte Individualisierung
Klar, Gutenberg bietet dir eine Vielzahl an Einstellungen an, um Blöcke und Layouts deinen Wünschen anzupassen. Doch den Rahmen, den der Editor dir hierbei gewährt, wirst du nie verlassen können. Das gilt selbstverständlich für jede Art von Page-Builder. Möchtest du deine Traum-Website kompromisslos umsetzen, bleibt dir nichts anderes übrig, als sie selbst zu programmieren oder dir dabei von einer WordPress-Agentur helfen zu lassen.
Keine CI-konforme Style-Optionen
Gutenberg gibt dir zwar die Möglichkeit, Farben oder Text zu ändern, stellt dir hierfür jedoch nur eine kleine Palette zur Verfügung. Du kannst weder per Hex-Code den genauen Farbton deines Unternehmens auswählen, noch kannst du Fonts installieren. Dein Corporate Design wirst du also mit Gutenberg nicht 1:1 auf die Seite übertragen können – für einen Großteil der Benutzer:innen ein absolutes No-Go. Die Stile könnten hier in Zukunft Abhilfe schaffen, tun es bisher jedoch kaum.
Fazit
Herzlichen Glückwunsch! Jetzt weißt du alles, was es über den Gutenberg-Editor zu wissen gibt. Wenn das eine oder andere nicht hängen geblieben sein sollte, kein Problem: Du kannst schließlich jederzeit zu diesem Tutorial zurückkehren. Wichtig ist vor allem, dass du dich intensiv mit Gutenberg auseinandergesetzt und alle Funktionen kennengelernt hast. Also nichts wie ran ans Backend! Egal, ob du nun mit Blöcken die Layouts deiner WordPress-Website umgestalten oder doch lieber den klassischen Editor verwenden möchtest – dir steht nichts mehr im Weg.